This post is on fixing the Blogger toolbar problem with the Keep current time Greasemonkey script. It might be of interest to those trying to fix other Greasemonkey userscripts which produce the same toolbar problem.
The problem
After a recent upgrade to the free Greasemonkey extension for the Firefox browser, my Blogger post editor toolbar stopped working - click a toolbar icon, nothing happened, even the preview link and the button for posting pics stopped working.I tracked the problem down to a conflict with Jasper's Keep Current Time userscript, which Aditya had updated for the now feature complete fancy New Blogger, formerly known as Blogger Beta.
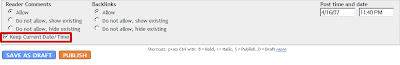
That free userscript, for those not familiar with it, is essential if you write draft posts for publishing at a later time - because if you don't have the script, you have to manually change the post date and time before you hit Publish, otherwise Blogger gives your post the date and time of when you originally created the draft, not the date and time you published it (which in my case can be weeks or even months later!). Then you wonder where the post has gone... (more on Greasemonkey and Firefox for those not familiar with them). The script adds to the Blogger post editor a "Keep current date/time" box, pre-ticked, which ensures that your post is "stamped" with, you guessed it, the current date and time of when you publish it:

Fortunately, Kirk came to the rescue yet again. That man's armour is even shinier than the mirror on the LG Shine, I tellya. Well, he sure spanked that monkey into submission.
Fixes and changes
He's updated the userscript to:- fix the toolbar problem - it's working properly again!
- fix a bug that bit when you published a post between 12 noon and 1 pm (which gave the post a time of 12-something am - I only noticed it because I happened to publish a draft post at that time, and wondered where my post had disappeared to), and
- sort the spellcheck problem which Kato spotted, it's working on my system and Kirk's too, at least - bonus!
- tweak the part which keeps the post options field open automatically - it closed when you toggled between edit / compose mode, but now it stays open.
What's more, Kirk's solution for the toolbar issue may be of more general interest, because it might help others solve similar problems with the Blogger toolbar conflicting with some other Greasemonkey scripts. So I'm going to set out Kirk's explanation here, in more detail, for developers and others interested.
The reason for the problem, and the solution
The issue is down to a timing mismatch between the Greasemonkey and Blogger scripts. Either Greasemonkey is now running faster, or Blogger is running slower (or both!).In other words, either Greasemonkey version 0.6.8+ is generating its scripts a bit faster than before, or Blogger's addition of new scripts (which they recently did, for the video stuff Kirk spotted) has delayed their form script in the execution order so that it comes in later than it did previously.
Greasemonkey always waits until the DOM is loaded before it executes (it needs a page before it can modify it), but what was happening was that with the new Greasemonkey version (or Blogger's adding of new scripts), Greasemonkey was executing the Keep Current Time script just a tick or so ahead of the Blogger script.
The Keep Current Time script adds a form checkbox with an ID. The Blogger form.js comes in just behind it, and does some checking and looks for forms - but with names instead of IDs. And this is where it was choking. It had a new form element which didn't have a name as expected, causing the whole Blogger script to fail... and the formatting buttons etc in the toolbar not to work.
It's not uncommon to have to make Greasemonkey wait a little longer with Blogger, as some of the things in the post editor don't get added until all the scripts load, and you can't work on them until they do (for an example see the Magical Sheep Technorati tagger).
What Kirk basically did was to wrap the whole Greasemonkey userscript in an onload function, so that it now waits until all the Blogger scripts (in particular the form.js) have loaded, before executing. And that solved the problem very neatly.
Thanks to Kirk the Monkey Master, as always!
Tags:
5 comments:
For what it's worth, there is a script that simply adds a "Publish Now" button which sets the post time to the current time when you click it to publish. A nice solution to the problem.
I think I kinda like the "Publish Now" method kato links to.
Although I guess I can't really comment on the user experience of either, as I'm too busy spanking my monkey...err I mean working with greasemonkey and other things to ever create draft posts.
Thanks Kato and Kirk.
I think both "Keep Current Time" and "Publish Now" have their pros and cons.
I personally prefer KCT because I sometimes have cause to edit old posts e.g. to fix links that have changed. The "Publish" button with KCT will publish the edited post with the original date (the weird thing today being exceptional).
If I have a "Publish Now" button, my concern is that when editing an old post I just forget and inadvertently hit "Publish Now" instead of "Publish", simply out of reflex as it's the last button along - and the edited post then gets its date/time changed, which isn't what I want. That simply can't happen if I use KCT. So I think it's more "idiot proof" for someone like me.
For those who rarely if ever edit old posts, but still start draft posts a day or more before they publish them, I can see that Publish Now may be a simpler alternative.
Kirk - you sure are dedicated to your craft arentcha (though of course we all appreciate the results). Don't you ever stop spanking that monkey? Take a break and let someone else do it for a change. Or something...
True, there is the danger of just clicking the "Publish Now" when you don't want to. Maybe I should suggest that the author push it over to the right side so it's not next to the publish button.
Kato, yes might be an idea. Of course, conversely, if it's not next to the Publish button there's a risk that when finally publishing a draft, I forget and hit Publish instead of Publish Now.
It's six of one.. with the Publish Now button where it is, I might inadvertently update the time when I edit an old post; if it's moved, I might inadvertently hit Publish instead of Publish Now when publishing a draft.
Really, Blogger ought to sort it, but until they do, for me personally I prefer KCT because it minimises the chances of my getting it wrong. It's up to the individual what they find easier to use, of course.
Post a Comment